¿Cómo resolver un error 404: Not found?
Publicado por Pablo Ianni¿Qué es el error 404: Not found?
El error 404 es uno de los más frecuentes que podemos encontrar en nuestra recorrida por la web: pedimos acceder a una página o recurso determinado, el servidor no lo encuentra y nos devuelve este código de error: 404 y nos dice "no encontré lo que me pediste". Esto puede deberse a:
- que la página a la que queremos acceder ya no existe
- que fue movida a otra dirección y no fue actualizado el enlace que llevaba a ella
- que está mal armado el enlace.
Es importante aclarar que cuando se produce un error 404 el servidor de destino existe, es este servidor el que nos devuelve el error 404 al no encontrar el recurso que le pedimos.
¿Qué consecuencias trae un error 404 en nuestro sitio web?
Cualquier error en nuestra página web puede tener consecuencias nefastas para generar conversiones y esto es especialmente cierto para los errores que interrumpen la navegación, como los 404: Not found, 500: Internal Server Error y 403: Forbidden. Ya trataremos sobre estos dos últimos en próximas entregas del blog.
- El error 404 interrumpe por completo la navegación: el visitante hace clic en un enlace de nuestro sitio y ve una página blanca con un código de error. Tiene dos alternativas: volver atrás e intentar acceder por otro lado, o salir de nuestro sitio web y buscar en otros sitios la información que requiere. Salvo que ofrezcamos algo en nuestra web que es difícil encontrar en otro sitio, lo más probable es que opte por salir de nuestra web y habremos perdido al visitante, quizás, para siempre.
- Google penaliza fuertemente a los sitios que tienen enlaces a recursos inexistentes, lo considera una falta grave, por lo que afecta el SEO (el posicionamiento en buscadores).
- Como es lógico, un visitante pensará peor de nosotros si no mantenemos nuestro sitio web en buenas condiciones: caerá la imagen que tiene el visitante de nuestro sitio web. Puede incluso generarle desconfianza, evitando que compre en nuestro sitio o que nos vuelva a visitar.
¿Cómo identificar y corregir un error 404 en nuestro sitio web?
Queda ya claro que querremos evitar los errores 404 cuando diseñemos nuestra propia página web, hagamos cambios en la programación del sitio, o actualicemos sus contenidos y secciones. Así, veamos cómo podemos identificar si nuestro sitio presenta errores 404 y cómo prevenirlos.
Hay varias herramientas tanto de escritorio como en línea para buscar errores en nuestra página web y crear reportes. La que más recomendamos, y ya hemos tratado su uso en el post sobre posicionamiento en buscadores del blog, es Google Search Console. Podemos configurar allí nuestro sitio web, y recibiremos alertas cuando se produzcan errores de rastreo. Dentro del apartado Índice > Páginas > "No se ha encontrado (404)" podemos ver un listado completo de recursos que Google intentó indexar pero no lo consiguió, generando este error 404.
Una vez encontradas las direcciones que presentan este error, tenemos dos alternativas:
Solucionar el error desde la programación
Esta es la opción ideal si es que podemos corregir la programación de nuestra página web para evitar que se envíe al visitante a una página inexistente. Se trata simplemente de quitar el enlace roto, o corregir el lugar a donde apunta.
Realizar una redirección 301
Si no podemos corregir el problema desde la programación de nuestra página web, podemos realizar una redirección de la página que no se encuentra a un recurso que sí exista en nuestra web, como puede ser la página de inicio o alguna otra página interna más propicia para la información que se está buscando. Para esto, crearemos un archivo .htaccess (o le pediremos a nuestro programador que lo haga) y agregaremos:
Redirect 301 /pagina-que-no-existe https://dominio.com/pagina-que-si-existe
De esta manera, quienes entren en el recurso "pagina-que-no-existe" serán redirigidos al recurso correspondiente.
Cómo crear una página de error 404 personalizada
Es muy importante crear una página 404 personalizada que brinde información útil a nuestro visitante, además de decirle que la página a la que intentó acceder ya no existe, para evitar que cierre la ventana del navegador o se vaya a otro sitio web para seguir navegando. Podemos mostrarle en esta página el mapa de nuestro sitio web, con las secciones activas que puede visitar, o un cuadro de búsqueda dentro del sitio para que busque la información que desea.
Cómo crear una página 404 desde cPanel
Si el servidor donde tenés alojada tu página web usa cPanel (como es el caso de todas las cuentas alojadas en Mobix), podés seguir estos pasos:
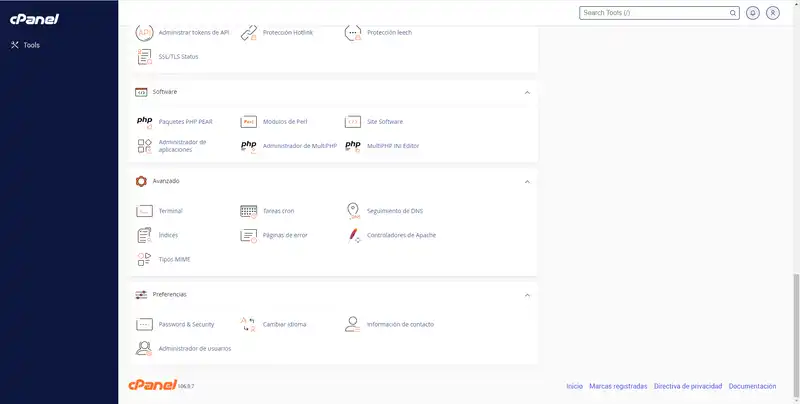
1. Entrá en tusitio.com/cPanel y hacé clic en "Páginas de error" (o "Error pages" si está en inglés)

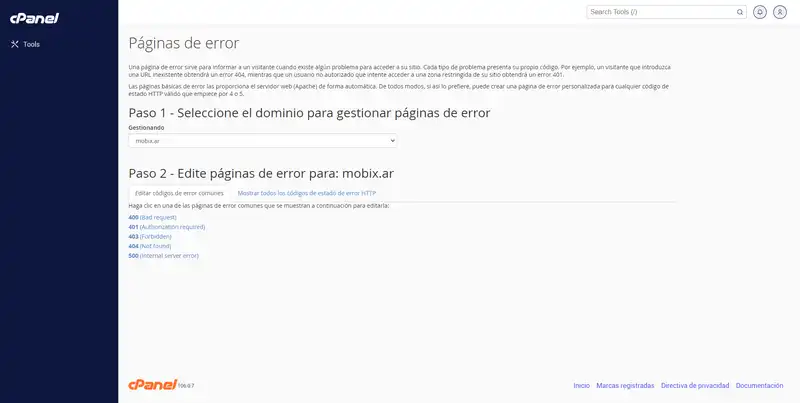
2. Seleccioná el dominio para el que quieras gestionar la página de error y luego hacé clic en "404 (Not found)":

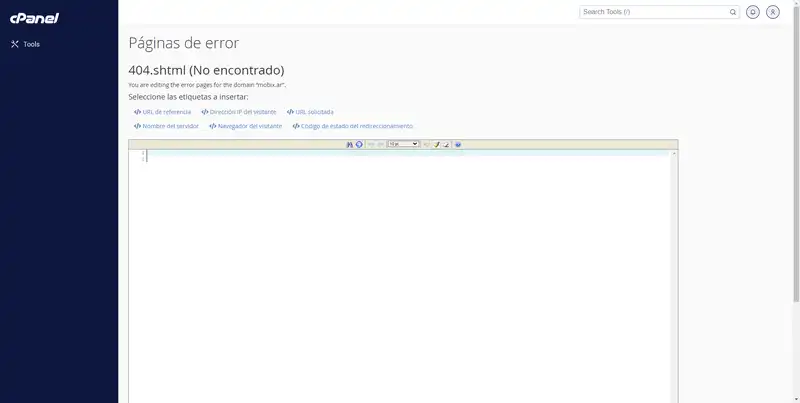
3. Allí podrás copiar y pegar el código HTML que desees para tu página web:

También podés guardar el archivo como está desde el botón que figura en la parte inferior de la página y luego editarlo con el Editor de archivos de cPanel, que tiene una interfaz más cómoda para editar archivos HTML.
Conclusiones
Así, vemos que resulta fundamental corregir todos los errores 404 que presente nuestro sitio web si no queremos perder posicionamiento en buscadores y afectar la imagen que tienen los visitantes de nuestro producto o servicio. Además, no hay razón de peso para no hacerlo, siendo que la existencia de los errores 404 en nuestro sitio web tiene únicamente consecuencias negativas, y vimos que los pasos para solucionarlo no son demasiado complejos.
¿Vos también querés tener una página web? mirá nuestro servicio de diseño de páginas web. ¿Tenés una página web pero no te convence? consultanos para que te contemos cómo podemos rediseñar tu página web actual. ¿Tu página web es de hace quince años, o no es compatible con móviles? escribinos, tenemos mucha experiencia diseñando páginas webs responsivas y autoadministrables. ¡Te esperamos!
Comentarios